Last Updated on May 19, 2023 by Minerva
Website speed is a vital component that can have a major impact on the success of your online presence.
Your website is frequently the first point of contact visitors have with your brand, and the impression it leaves can have a huge impact on their perception and engagement with your company.
A slow-loading website can frustrate visitors, lead to higher bounce rates, and result in lost opportunities for conversions and sales.
On the other hand, a fast-loading website creates a positive impression, instills confidence, and encourages users to explore further.
Therefore, optimizing your website’s performance involves more than just technical factors; it also entails giving users a pleasant experience that is consistent with your company’s mission and values.
Table of Contents
What Is Website Speed?
Website speed is the amount of time it takes for a web page to fully load and become accessible to users.
It is a crucial aspect in influencing the overall performance and user experience of a website and is frequently measured in seconds or milliseconds.
Even the smallest delay can turn off website visitors these days; in fact, research has shown that if your site takes more than 400 milliseconds — a literal blink of an eye — to load, people will click away.
Why Does Website Speed Matter?
The speed of your website can quickly affect whether a person stays on it or not.
However, it is much more important than that.
Website speed matters for several reasons.
Firstly, Site speed is a crucial factor for search engines.
Especially Google, when deciding which websites to display at the top of the search engine results page (SERP).
Secondly, it directly impacts user experience.
Users expect websites to load quickly and offer a frictionless surfing experience in today’s fast-paced digital environment.
If a website takes too long to load, visitors may feel frustrated and leave, leading to lost opportunities for engagement, conversion, and income.
Thirdly, website speed reflects the professionalism and credibility of a brand.
A slow-loading website can create a negative impression, erode trust, and impact the overall perception of a brand.
Therefore, website speed is essential for providing a positive user experience, improving search engine rankings, and enhancing brand reputation in the digital space.
How To Test Your Website Speed?
Now that we are aware of how crucial website performance is, let’s look at how to test it and find out where it can be improved.
Here are some best practices for testing your website speed:
1. Use Reliable Website Speed Testing Tools:
There are several trustworthy website speed testing tools online that may assist you in assessing the performance of your website.
Some popular options include Google PageSpeed Insights, GTmetrix, Pingdom, and WebPageTest.
These tools provide insights into a range of performance measures, including overall page size, time to first byte (TTFB), and page load time, among others.
It’s essential to use reliable and reputable tools that provide accurate results.
2. Test from Different Locations:
Website speed can vary depending on the location of the user and the server hosting your website.
Therefore, it’s important to test your website speed from different locations to get a holistic understanding of its performance.
You can use website speed testing tools that allow you to test from multiple server locations to identify any geographical disparities in loading times.
3. Test on Different Devices:
Testing your website’s loading speed across a range of platforms, including PCs, tablets, and smartphones, is essential given the growing popularity of mobile devices for web browsing.
Different devices have different processing capabilities and network speeds, which can affect website performance.
Testing on different devices will help you identify any discrepancies and ensure a consistent and optimized experience across all devices.
4. Analyze Performance Metrics:
Once you have conducted website speed tests, it’s important to analyze the performance metrics provided by the testing tools.
Look for areas of improvement, such as high page load times, long TTFB, large page sizes, and high number
ALSO READ – How To Update Your Website Content – 5 Easy Steps
Best Website Speed Test Tools
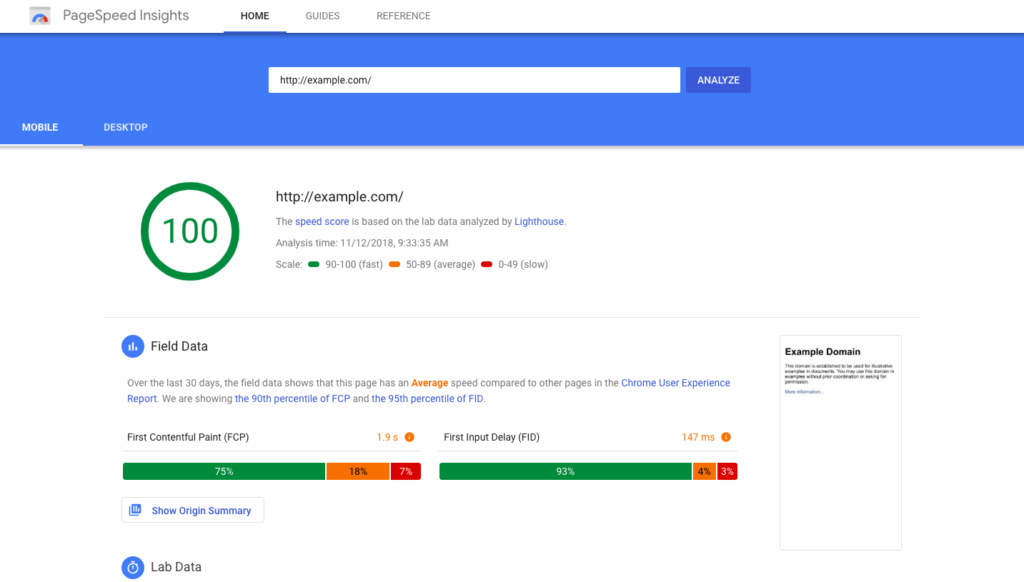
Google PageSpeed Insights

Developed by Google, PageSpeed Insights is a widely used website speed test tool.
It provides detailed insights into website performance, both for mobile and desktop devices.
It includes suggestions for improving website speed and a score between 0 and 100, with higher numbers indicating better performance.
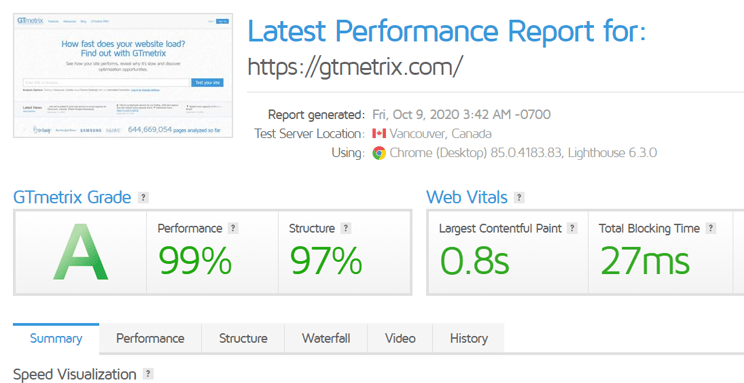
GTmetrix

GTmetrix is another popular website speed test tool that provides comprehensive performance reports.
It provides a variety of performance indicators, such as page load speed, page size overall, and the quantity of queries sent.
GTmetrix also provides recommendations on how to optimize website speed and offers a historical report to track performance over time.
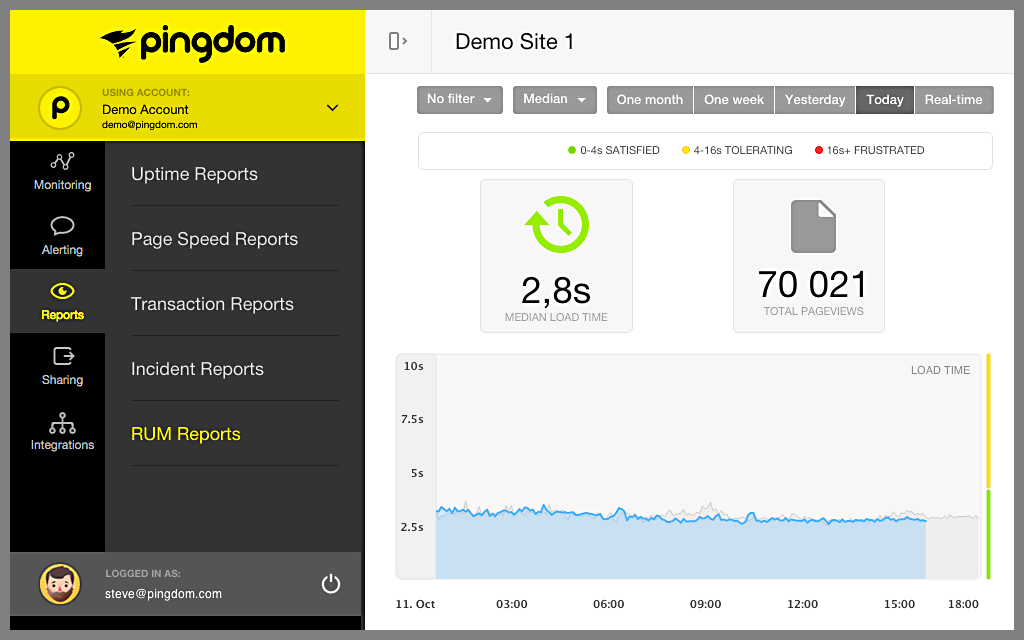
Pingdom

Pingdom is a user-friendly website speed test tool that provides performance insights in a visually appealing format.
It offers a waterfall view of the website’s load time, which helps identify which elements are causing delays.
Pingdom also provides performance grades and recommendations on how to improve website speed.
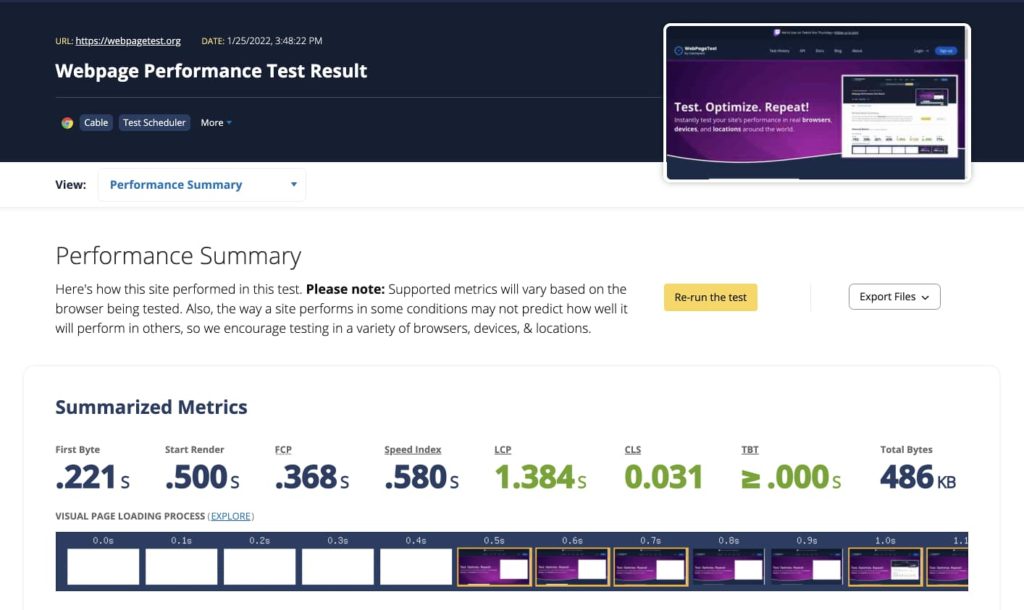
WebPageTest

WebPageTest is a robust website speed test tool that allows users to test website performance from numerous locations across the world.
It provides detailed performance metrics, including first byte time, start render time, and fully loaded time.
WebPageTest also offers advanced features such as filmstrip view and visual comparison, which allow users to visualize website performance.
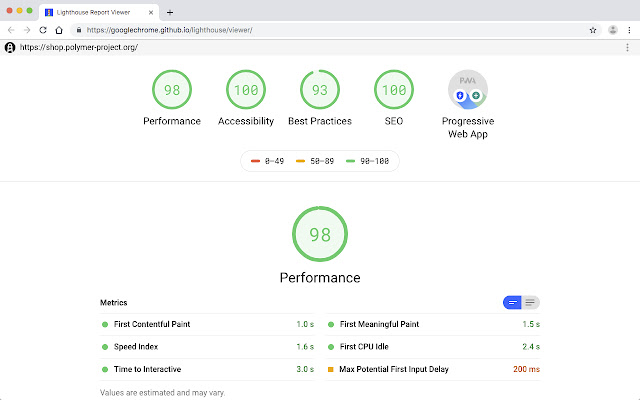
Lighthouse

Lighthouse is an open-source website speed test tool developed by Google.
It provides comprehensive performance audits, including performance, accessibility, SEO, and more.
Lighthouse can be run directly in the Chrome DevTools or as a standalone tool, making it convenient for web developers and designers to assess and optimize website speed.
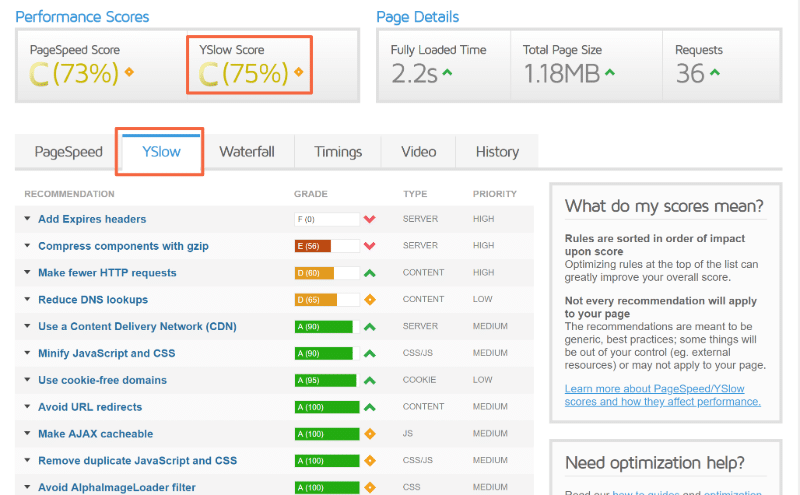
YSlow

YSlow is a website speed test tool developed by Yahoo!
It provides performance insights based on Yahoo’s rules for high-performance websites.
YSlow offers recommendations on how to optimize website speed, including suggestions for optimizing JavaScript and CSS files, leveraging browser caching, and reducing the number of HTTP requests.
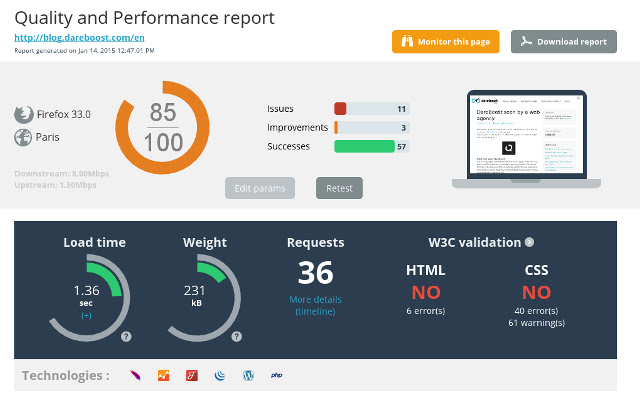
DareBoost

DareBoost is a comprehensive website speed test tool that provides in-depth performance analysis.
It offers a range of performance metrics, including load time, rendering, and caching.
DareBoost also provides recommendations on how to optimize website speed, along with a comparison feature that allows users to compare their website’s performance with competitors.
ALSO READ : Google Tag Manager VS Google Analytics -The Key Differences
Key Metrics To Track While Testing Website Speed
When it comes to testing website loading speed, there are a number of important indicators that are typically used to evaluate performance.
These metrics provide valuable insights into various aspects of website speed and performance, helping website owners and developers identify areas for improvement.
Here are some of the key metrics for testing website loading speed:
- Page Load Time: Page load time, often referred to as load speed or load time, is the amount of time it takes a user’s browser to completely load a web page.
- Time to First Byte (TTFB): TTFB measures the amount of time it takes a web server to deliver the first byte of data in response to a user’s request.
- Start Render Time: Start render time is the duration it takes for a web page to start rendering or displaying content in the user’s browser.
- Total Page Size: Total page size is the sum of the sizes of all the files, including HTML, CSS, JavaScript, pictures, and other media files, that must be downloaded in order to load a web page.
- Number of Requests: The number of requests counts all HTTP requests that a user’s browser performed in order to load a web page.
- Time to Interact: Time to interact measures how long it takes for a web page to become interactive, which allows users to engage with the information or conduct actions on the page.
- Mobile Performance Metrics: Metrics such as mobile page load time, mobile TTFB, and mobile-friendliness are important to assess website performance on mobile devices.
Final Thoughts
With the increasing use of mobile devices for browsing, shopping, and consuming content, optimizing websites for mobile performance is no longer an option but a necessity.
A slow-loading website or a website that is not mobile-friendly can result in poor user experience, high bounce rates, and lost revenue opportunities.
By monitoring and optimizing mobile performance metrics, website owners and digital marketers can ensure that their websites are delivering a seamless and speedy experience to mobile users.
As technology continues to evolve and mobile devices become more prevalent, it is imperative for businesses to prioritize mobile performance and keep up with the changing landscape of user behavior.
Investing in mobile performance optimization can yield significant benefits in terms of user experience, search engine rankings, and overall business success in the mobile-first era.
Don’t let slow website speed hold you back.

A slow-loading website can result in lost visitors, decreased engagement, and lower conversion rates. Let us help you unlock the full potential of your website with our website speed optimization services. Contact us now and let’s supercharge your website speed together!









